Tutorial: Formular erstellen
Wir zeigen Ihnen wie Sie ein neues Formular erstellen.
Wenn Sie ein neues Formular anlegen wollen, können Sie das ganz einfach erreichen indem Sie auf den Informance ONE Portal Server zugreifen. Mit diesem Leitfaden geben wir Ihnen eine Schritt-für-Schritt-Anleitung wie Sie dies mit nur wenigen Klicks erledigen.
1. Schritt - Einloggen

Rufen Sie den Informance ONE Portal Server unter
www.informanceone.at/Console/index.jsp
auf und loggen Sie sich mit Ihren Zugangsdaten ein.
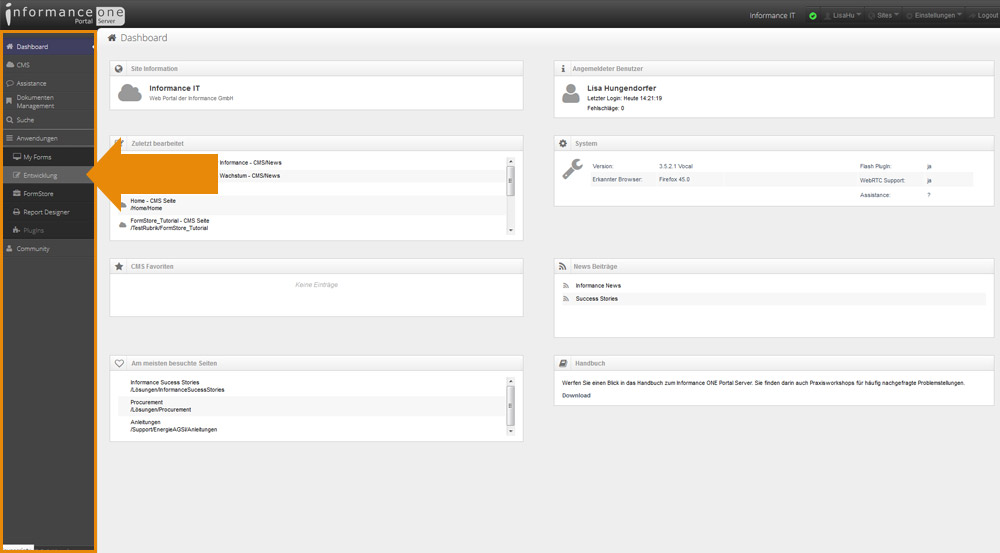
Klicken Sie auf den Navigationspunkt „Anwendungen“ in der linken Leiste.
Darunter öffnen sich nun die Menüpunkte „My Forms“,„Entwicklung“, „FormStore“, „Report Designer“ und „PlugIns“.
Klicken Sie auf „Entwicklung“ um zur Formularentwicklung zu gelangen.
2. Schritt - Neue Applikation erstellen

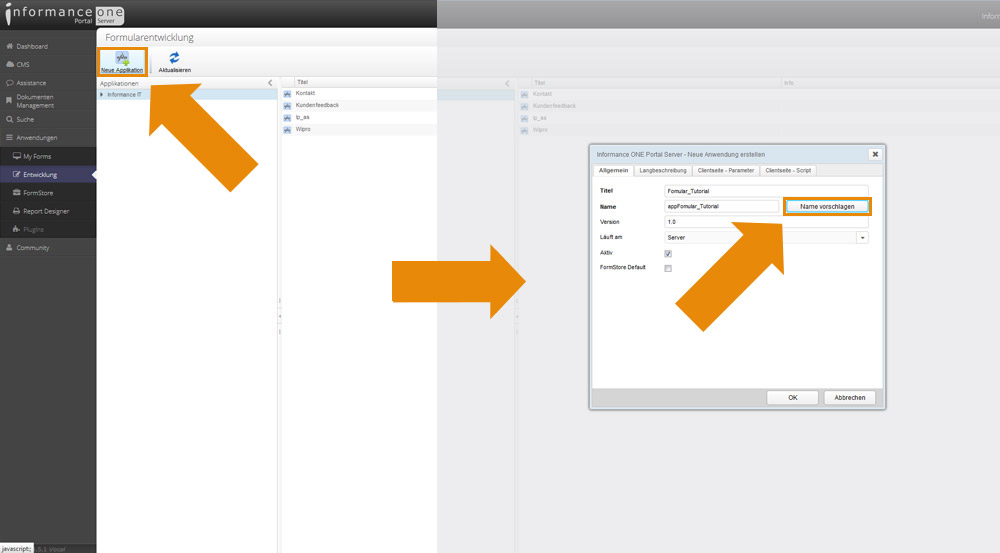
Nun legen Sie eine neue Applikation an indem Sie auf die Schaltfläche „Neue Applikation“ klicken, welche sich links in der oberen Leiste befindet.
Es erscheint ein neues Fenster in das Sie einen Titel eintragen. Anschließend klicken Sie auf „Name vorschlagen“ und schließen das Fenster mit einem Klick auf „OK“.
3. Schritt - Neue Klasse anlegen


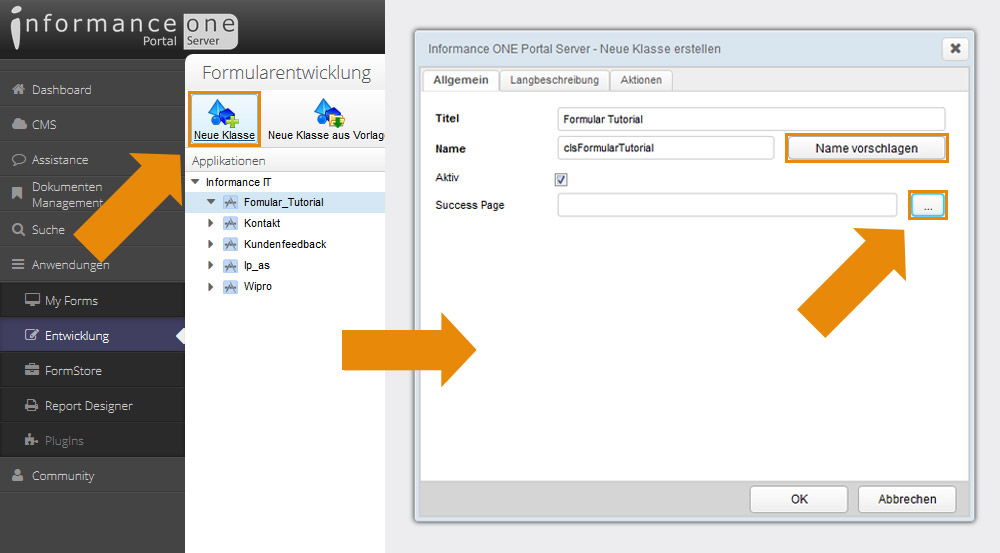
Erstellen Sie mit Hilfe der Schaltfläche oben links eine „Neue Klasse“.
Die Klasse beinhaltet Formulare mit der selben Funktion. Überlegen Sie sich bei der Benennung also welche Art von Formularen Sie darin anlegen möchten.In dem neuen Fenster tragen Sie nun den gewünschten Titel ein und klicken anschließend auf „Name vorschlagen“.
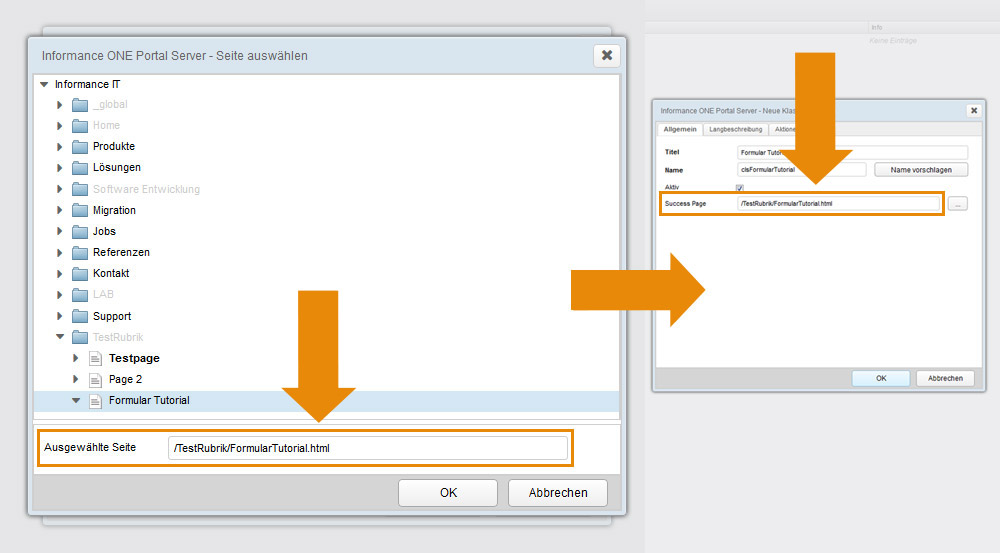
Hinter der letzten Zeile mit der Bezeichnung „Success Page“ befindet sich ein Button in dem 3 Punkte abgebildet sind. Klicken Sie auf diesen. Es öffnet sich erneut ein Fenster.
Dort wählen Sie die Seite aus, auf der später das Formular zu sehen sein soll. Würden Sie keine Success Page auswählen wäre auf Ihrer Seite lediglich ein leeres Feld zu sehen.
In der Zeile mit der Bezeichnung „Ausgewählte Seite“ sollte nun der Pfad zur Seite sichtbar sein.
Bestätigen Sie mit „OK“.
Nun sind Sie wieder im vorherigen Fenster und sehen, dass der Pfad auch hier übernommen wurde.
Bestätigen Sie mit „OK“.
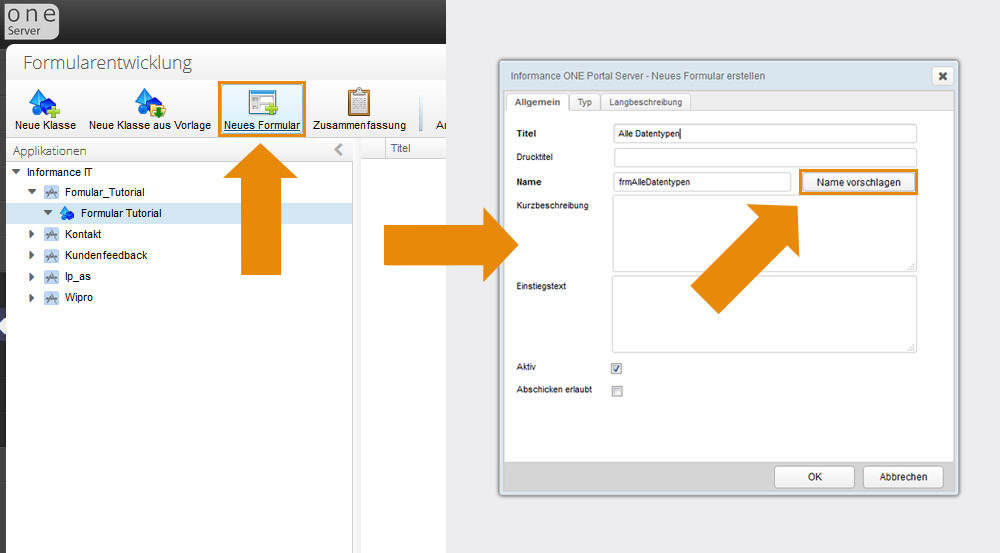
4. Schritt - Neues Formular anlegen

In der neuen Klasse legen Sie nun ein neues Formular an. Klicken Sie dazu auf „Neues Formular“. Überlegen Sie sich dabei welche Funktion das Formular aufweisen soll. Dieses Formular können Sie später auf Ihrer Website verlinken. Es ist das Layout, welches die verschiedenen Eingabefelder beinhaltet.
In dem geöffneten Feld geben Sie den Titel des Formulars ein und klicken auf „Name vorschlagen“.
Bestätigen Sie Ihre Eingabe mit „OK“.
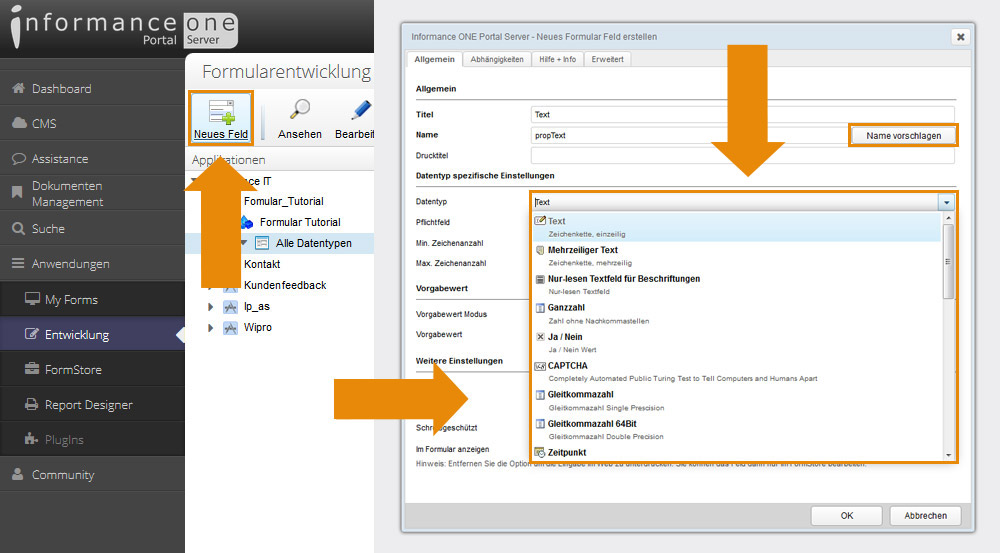
5. Schritt - Neues Eingabefeld erstellen


Oben links befindet sich eine Schaltfläche die als „Neues Feld“ bezeichnet ist. Klicken Sie darauf um ein neues Eingabefeld zu erstellen.
Es öffnet sich ein neues Fenster.
In den „Titel“ können Sie nun eintragen, wie das Feld heißen soll bzw. was als Bezeichnung vor dem Feld dann auf Ihrer Website zu sehen ist. Klicken Sie danach auf „Name vorschlagen“.
In dem Feld „Datentyp“ können Sie wählen, welche Art von Daten eingetragen werden sollen.
Dazu gibt es eine Übersicht im nächsten Punkt.
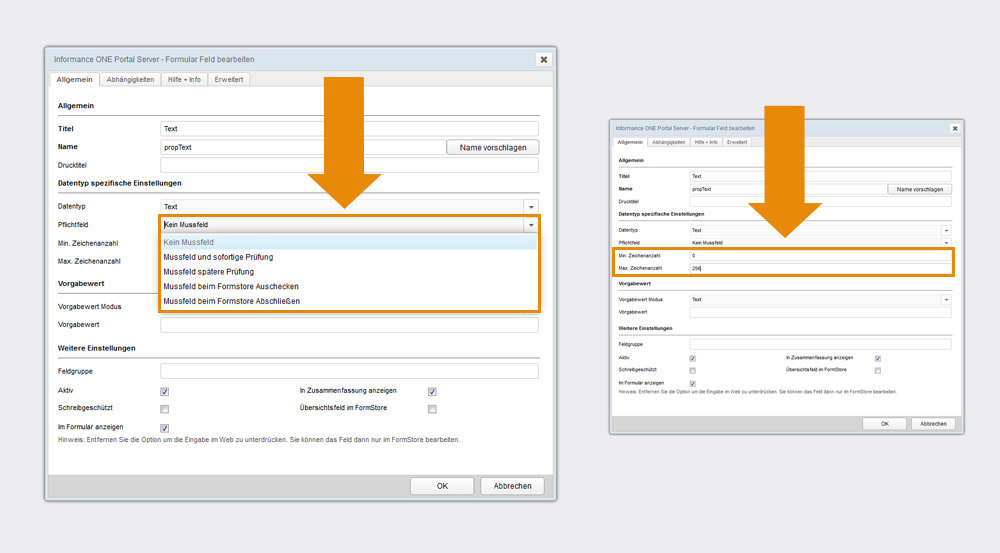
Direkt unter „Datentyp“ befindet sich das „Pflichtfeld“.
Hier haben Sie die Auswahl aus 5 Möglichkeiten:
- Kein Mussfeld
Feld muss nicht ausgefüllt werden - Mussfeld und sofortige Prüfung
Feld muss ausgefüllt werden und wird sofort überprüft ob es ausgefüllt ist - Mussfeld spätere Prüfung
Feld muss ausgefüllt werden und wird später überprüft ob es ausgefüllt ist - Mussfeld beim Formstore Auschecken
Feld muss ausgefüllt werden und wird aber erst beim Absenden überprüft - Mussfeld beim Formstore Abschließen
Sie können auch die Min. und Max. Zeichenanzahl für das Feld festlegen.
Bestätigen Sie Ihre Eingabe mit „OK“.
Sie können nun die Anzahl der Felder erstellen, die Sie für Ihr Formular wünschen.
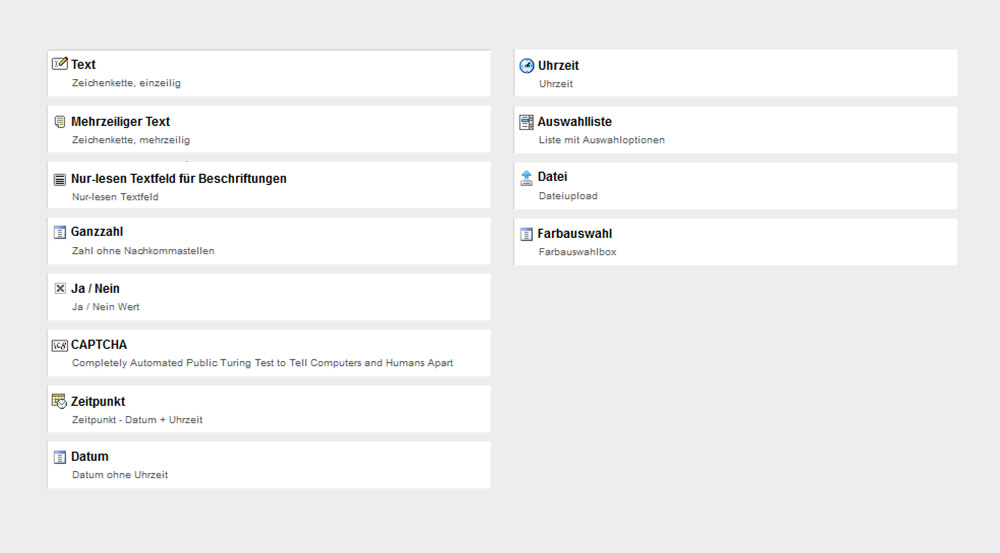
Übersicht - Datentypen

Text
Einzeiliger Text
Mehrzeiliger Text
Ideal um eine Nachricht zu hinterlassen
Nur-lesen Textfeld für Beschriftungen
Kein auszufüllendes Feld; dient als Beschriftung
Ganzzahl
Nur ganze Zahlen; keine Kommadarstellung
Ja / Nein
Aktivierbares Kästchen, Checkbox
CAPTCHA
Prüfungsmethode um festzustellen ob ein Mensch oder ein Roboter vor dem Computer sitzt;
Zeitpunkt
Datum und Uhrzeit werden angegeben
Datum
das Datum, ohne Uhrzeit, wird angegeben
Uhrzeit
die Uhrzeit, ohne Datum, wird angegeben
Auswahlliste
Liste mit Auswahlmöglichkeiten, die Sie selbst festlegen können
Datei
Möglichkeit um eine Datei hochzuladen
Farbauswahl