
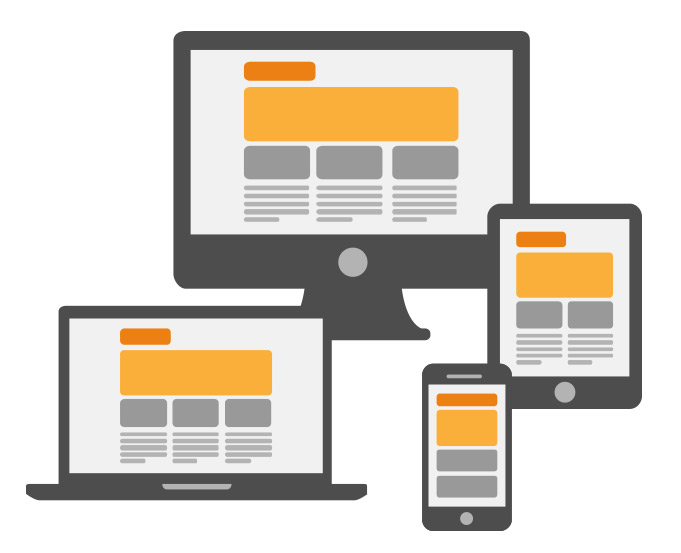
Responsive Design.
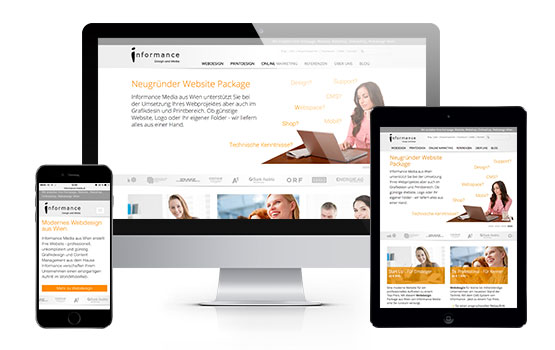
Web Portale für mobile Endgeräte.
Tablet Computer, iPhone, iPad, Android - Mobile Computer sind allgegenwärtig.
Präsentieren Sie Ihre Produkte, Dienstleistungen und Services in optimierter Darstellung für moderne, internetfähige Handys oder Tablet PCs wie z.B. dem iPad.
Responsive Webdesign ist kein Trend.
Da der Marktanteil, an Smartphones und Tablets immer noch stark ansteigt, ist bei der Konzeption und Umsetzung Ihrer Web Portale die Anwendung der Technik "Responsive Design" nicht mehr wegzudenken.
Aus diesem Grund werden Websites von Informance von Haus aus responsive designed umgesetzt - ganz ohne zusätzliche Kosten!
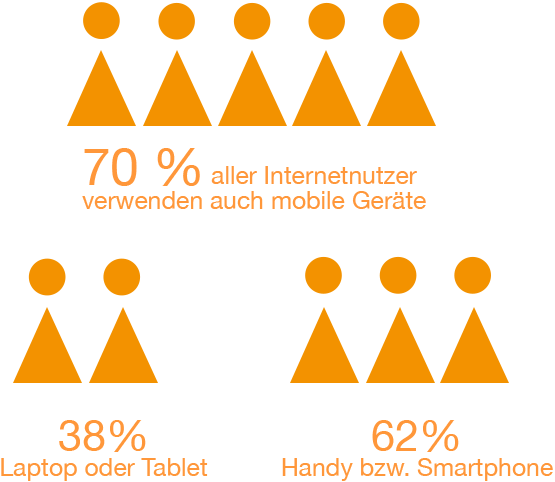
70% der Internetnutzer verwenden mobile Endgeräte abseits Ihres Hauses und des Arbeitsplatzes. 38% davon greifen zu Laptop und Tablet, 65% bevorzugen das Mobiltelefon bzw. Smartphone. Dabei ist die größte Anzahl der User unter 35 Jahre alt. (Quelle: Statistik Austria)


Was ist Responsive Webdesign?
Als Responsive Webdesign bezeichnet man die Technik, mittels HTML5 und CSS3 Media-Queries die Inhalte wie Texte, Bilder, Navigation etc. möglichst einheitlich auf allen Endgeräten darzustellen. Auch User die Ihre Website mittels Smartphone oder Tablet ansurfen, sollten Bilder, Texte und Design ansprechend präsentiert bekommen. Hier steht die Benutzerfreundlichkeit (Usability) im Vordergrund, denn das Navigieren durch Touch- und Wischgesten stellen neue Anforderungen an den Webdesigner.
Haben Sie sich schon einmal geärgert, weil Sie auf einer Website die Telefonnummer nicht direkt anwählen konnten - oder Sie einfach den Link zum Impressum weder finden noch klicken konnten?
Responsive Design vs. Mobile Website?
Mobile Webseiten stellen ein Hilfsmittel dar, um Inhalte auch für mobile Endgeräte optimal darzustellen. Hier bedient man sich jedoch eines eigenen Templates je Endgerät. Man benötigt dann beispeilsweise mehrere Templates um den gleichen Inhalt oder evtl. auch gekürzten Inhalt auf unterschiedlichen Geräten anzuzeigen. Beim Responsive Webdesign benötigt man nur eine einzige Version der Webseite, die dann auf allen Endgeräten optimal angezeigt wird.
Was bedeutet das für Sie?
Das Layout (z.B. Bilder, Seitenaufbau, Größe) wird automatisch auf bestmögliche Lesbarkeit optimiert und für die jeweilige Displaygröße angepasst. Gerade mit dem Smartphone ist eine schnelle Kontaktaufnahme mittels Link, der automatisch einen Anruf auslöst, enorm wichtig.
Der strukturelle Aufbau der Website passt sich dann automatisch dem jeweiligen mobilen Endgerät des Nutzers an. Es passt sich also Ihre Website dem Nutzer an - nicht der Nutzer Ihrer Website.
Nutzen Sie die Erfahrung unserer professionellen Webdeveloper und verwandeln Sie Ihre bestehende Website in ein responsive Web Portal.
Jetzt unverbindlich Ihr Mobile-Friendly Upgrade anfragen.
Responsive Upgrade - Webseiten mobil optimieren!
Sie wollen Ihre bestehende Website für mobile Geräte optimieren? Oder Sie interessieren sich für ein neues Webdesign Ihres Interenetauftritts?